UI/UX in web designing
In the ever-evolving world of web design, understanding User Interface (UI) and User Experience (UX) is like having a secret recipe for creating a website that truly stands out. Creating isn’t just about functionality; it’s about creating an experience that truly captures and involves your visitors. In this guide, we’ll uncover the true essence of UI and UX, discussing why they’re pivotal in web development and exploring 10 best practices for UI/UX to elevate your website design.
What is UI?
UI, or User Interface, is all about how your website or an application looks. Think of it as the design elements – the buttons, icons, and layouts that users interact with. UI design aims to make your digital space not only visually appealing but also engaging.
What is UX?
UX, or User Experience, is the overall journey a user has while navigating your website or application. It’s not just about looks; it includes how easy it is to use, how accessible it is, and how satisfied users are with the experience. UX design aims to create a positive and meaningful journey for users, making sure they can smoothly navigate your site and accomplish their goals.
Key Differences between UI and UX:
| Aspect | User Interface (UI) | User Experience (UX) |
| Focus | Visual elements and interactive features. | Overall user satisfaction and interaction with the product. |
| Concerned with | How a product looks. | How a product feels and functions. |
| Elements | Graphical layout, buttons, icons, etc. | Usability, accessibility, and overall satisfaction. |
| Goal | Enhancing the aesthetics of a digital platform. | Creating a positive and meaningful user experience. |
| Example | A well-designed website with appealing visuals. | A seamless and enjoyable interaction with a website or app. |
| Analogous to | The exterior design of a car. | The overall driving experience, including comfort and usability. |
Importance of UI and UX
UI and UX work together to shape how users see and interact with your digital space. A well-crafted UI grabs attention, creating a memorable first impression. Simultaneously, an intuitive UX ensures users can move through your site effortlessly, finding information easily and completing tasks smoothly. In the crowded online world, investing in great UI/UX isn’t just beneficial; it’s essential for leaving a positive and lasting impact on your audience.
Now, let’s explore 10 UI/UX best practices to enhance your digital canvas:
1. Responsive Design:
In the current fast-paced digital landscape, responsive design stands as the cornerstone for a compelling online presence. With devices everywhere, adaptability is a must. Picture a lively fashion e-commerce site effortlessly tailoring its layout for various screens, ensuring a seamless shopping experience on both desktops and mobiles. It’s not just about looks; it’s a smart move. Adapting to different screens, responsive design goes beyond visuals, wrapping users in a satisfying and accessible experience. Whether your audience shops on a laptop, tablet, or smartphone, responsive design ensures they navigate your site easily, building engagement and loyalty.
2. Intuitive Navigation:
Unlock your website’s potential with a carefully crafted intuitive navigation system. Imagine an online news hub where a well-organized menu guides users through clear categories. Navigating this digital news space is a breeze, with visitors effortlessly finding and accessing articles tailored to their interests. It’s more than just convenience; it’s about reducing bounce rates and ensuring sustained visitor engagement. In the vast digital landscape, intuitive navigation isn’t a luxury; it’s the foundation of a positive user experience. Your website becomes a destination where users not only access information effortlessly but also explore diverse content with ease and satisfaction.
3. Consistent Branding:
Enhance your brand identity through consistent branding across your website. Visualize a tech company’s digital space where colors, fonts, and imagery harmonize seamlessly across all pages. This visual harmony goes beyond looks; it reinforces brand recognition and trust. Consistent branding isn’t just about appearances; it’s about creating a unified and memorable user experience. As users explore your site, encountering familiar visual elements fosters a sense of connection and reliability. In the competitive digital landscape, where first impressions matter, consistent branding becomes a cornerstone, positioning your brand as reliable and committed to delivering a cohesive, high-quality experience.
4. Whitespace Utilization:
Whitespace isn’t just empty space; it’s a powerful design tool to enhance readability and guide focus. Imagine a portfolio website where whitespace elegantly frames project descriptions, creating a visually sophisticated and uncluttered design. The strategic use of whitespace isn’t about minimalism for its own sake; it’s about guiding users’ attention to key elements, ensuring a seamless and enjoyable visual journey. Whitespace prevents visual overload, allowing users to absorb information with ease. In a world inundated with information, the judicious use of whitespace becomes a design essential, transforming your website into a haven of clarity and sophistication.
5. Interactive Elements:
Boost user engagement with carefully integrated interactive elements on your website. Picture a photography portfolio with dynamic sliders showcasing various works. These interactive features go beyond static visuals, immersing users in a dynamic exploration of your content. Interactive elements aren’t just add-ons; they’re strategic tools to capture and maintain user interest. Whether it’s buttons encouraging exploration or hover effects providing instant feedback, these elements transform the user experience from passive observation to active participation. In a digital landscape where attention is fleeting, incorporating interactive elements becomes a catalyst for extended user interaction, turning your website into an engaging and memorable digital journey.
6. Loading Speed Optimization:
Optimize your website’s loading speed for a user experience that exceeds expectations. Imagine a blog that loads seamlessly, providing immediate access to content without frustrating delays. In a digital era where every second counts, loading speed is not just a technical metric; it’s a critical factor in user satisfaction. A fast-loading website minimizes bounce rates, ensuring visitors stay engaged and explore content without interruption. Whether users are on high-speed connections or mobile networks, optimizing loading speed becomes a commitment to providing a seamless and enjoyable user experience. It’s the digital equivalent of opening the door promptly for your visitors, inviting them into a fast and frictionless online environment.
7. Clear Calls-to-Action (CTAs):
Empower user interaction with strategically placed and visually compelling calls-to-action (CTAs) on your website. Imagine an e-commerce site with clear and persuasive “Buy Now” buttons. These CTAs serve as signposts, guiding users toward desired actions and creating a streamlined pathway to engagement. Clear CTAs are more than design elements; they’re functional tools to drive conversions and user interaction. Whether it’s encouraging purchases, newsletter sign-ups, or content exploration, well-designed CTAs become the bridge between user interest and desired actions. In a world saturated with digital stimuli, providing clear and enticing directives enhances user experience, transforming casual visitors into engaged participants in your digital narrative.
8. Accessibility Considerations:
Prioritize accessibility to ensure your website is an inclusive space for users of all abilities. Imagine a healthcare information site that not only provides valuable content but also considers color contrast for readability and includes alt text for images. Accessibility should not be an afterthought; it is a fundamental duty to create an environment that everyone can navigate with ease, effortlessly. From users with visual impairments to those with motor skill challenges, accessibility considerations enhance usability and broaden your website’s reach. It goes beyond ticking regulatory boxes; it’s a confirmation that your digital space is open and accessible to all.
9. User Feedback Integration:
Leverage user feedback to consistently refine and elevate your website’s design and functionality. Consider a social media platform that actively seeks and integrates user input to improve features. User feedback isn’t just a one-time thing. It’s more of an ongoing dialogue with the users for shaping your website’s evolution. Whether through surveys, comments, or user analytics, integrating feedback becomes a strategic approach to understanding user needs and preferences. It’s not merely about fixing issues but actively listening to your audience, aligning your website with evolving expectations, and fostering a sense of user involvement. In the dynamic digital landscape, user feedback becomes a compass, guiding your website toward a continuously improving and user-centric design.
10. Cross-Browser Compatibility:
Ensure your website’s seamless performance across various browsers, offering a consistent and reliable experience. Imagine a business website that functions seamlessly, irrespective of the browser choice. Cross-browser compatibility isn’t an optional feature; it’s a commitment to reach a diverse audience. In a landscape where users choose Chrome, Firefox, Safari, and more, ensuring your site functions seamlessly across platforms is a must. It’s about delivering a reliable experience, irrespective of the user’s preferred browser. Cross-browser compatibility isn’t merely a technical checkbox; it’s proof of your site’s adaptability and dedication to delivering a universally accessible and cohesive user experience.
Here are some examples of websites with good UI/UX design for your inspiration
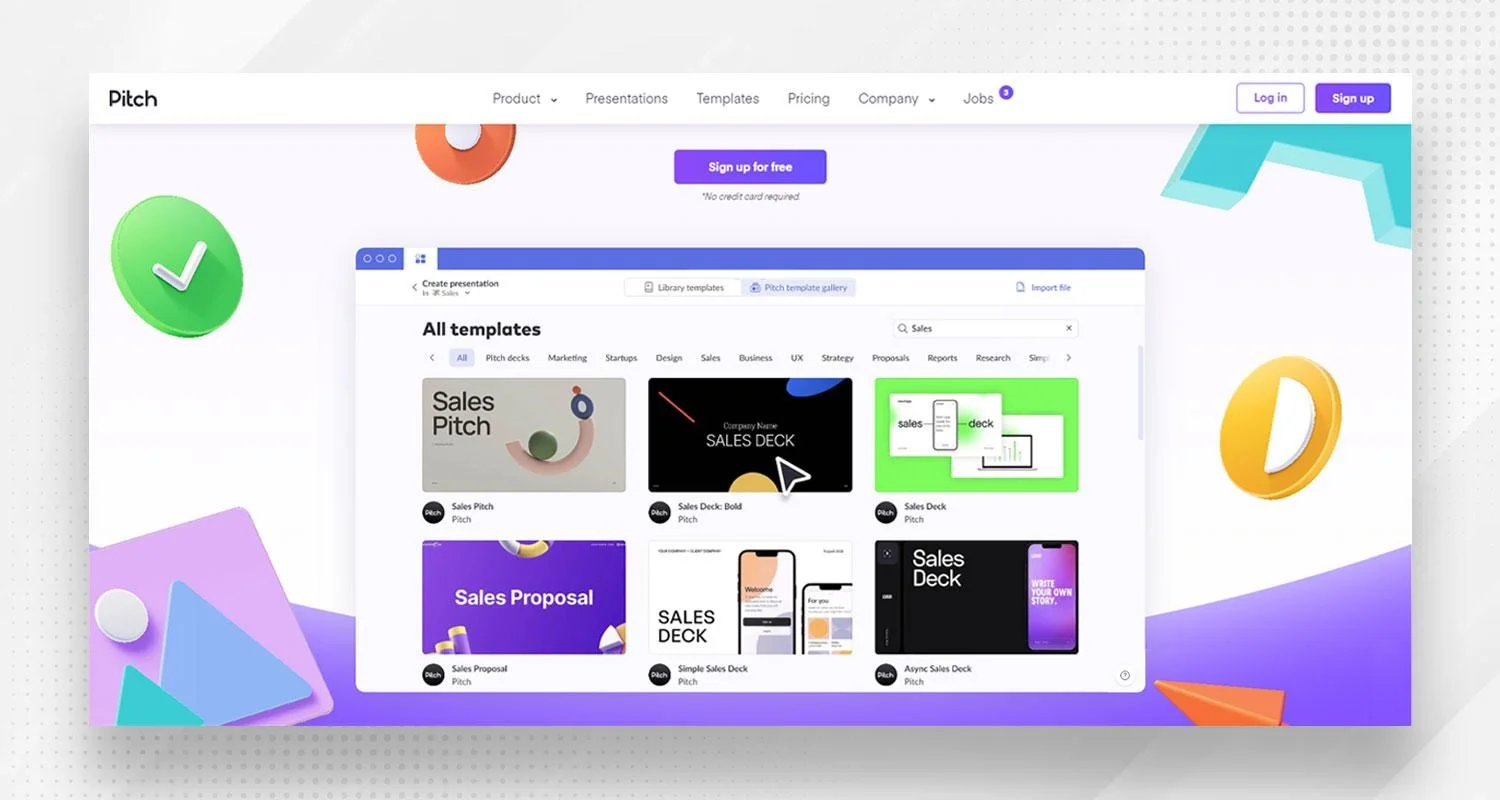
Pitch:
Pitch, a collaborative presentation software, offers a sleek and modern UI/UX design. The homepage provides a concise overview with visually appealing graphics, a dark theme, and a straightforward sign-up process, ensuring a seamless user experience while effectively conveying key product features.
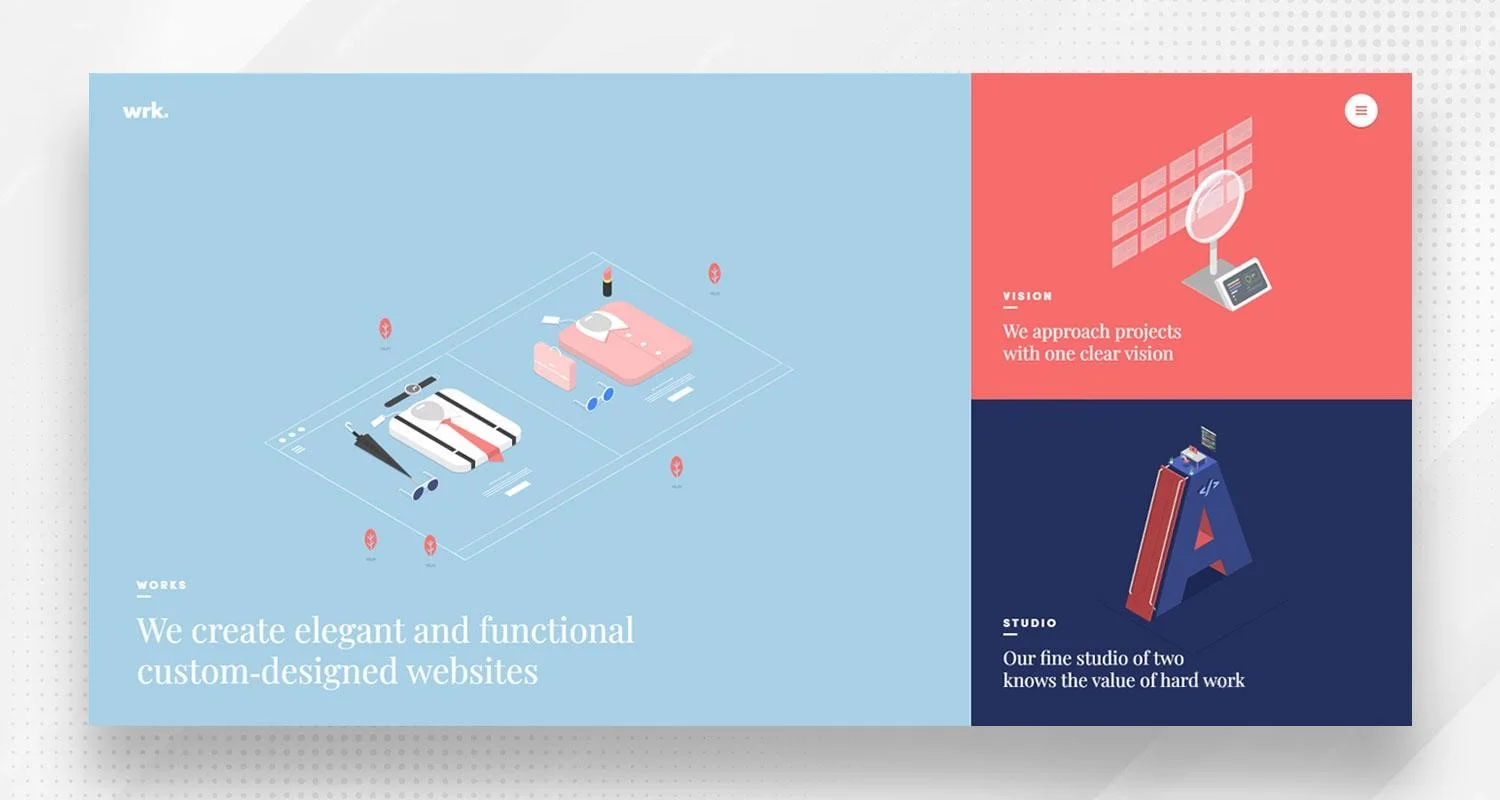
Waaark:
Waaark, a creative agency’s website, stands out with its unconventional design. Vibrant colors, dynamic animations, and interactive elements create a unique user experience. Despite its avant-garde style, the site maintains clear navigation, allowing users to explore the agency’s portfolio and services effortlessly. This example showcases the harmonious blend of creativity and usability in UI/UX design.
Future London Academy:
Future London Academy’s website, focused on design and innovation courses, showcases a well-crafted UI/UX. The homepage’s visually appealing layout, clear navigation, and interactive elements create an immersive experience for visitors interested in exploring different courses.
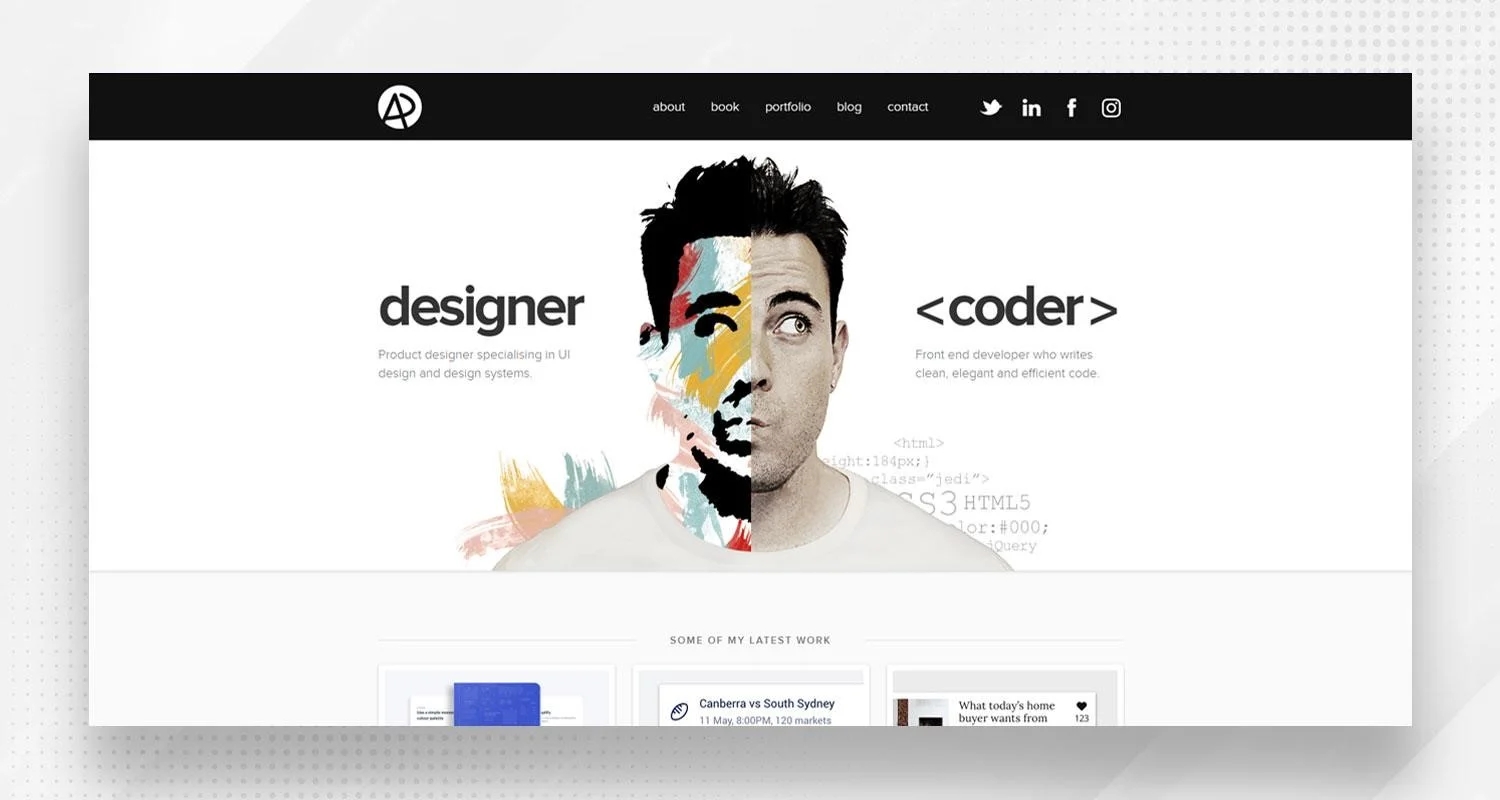
Adham Dannaway:
Adham Dannaway, a web developer’s portfolio, exhibits a minimalist yet impactful design. The strategic use of whitespace, a harmonious color scheme, and an organized layout combine for an aesthetically pleasing and user-friendly experience. The site effectively showcases the developer’s work and skills without overwhelming the visitor.
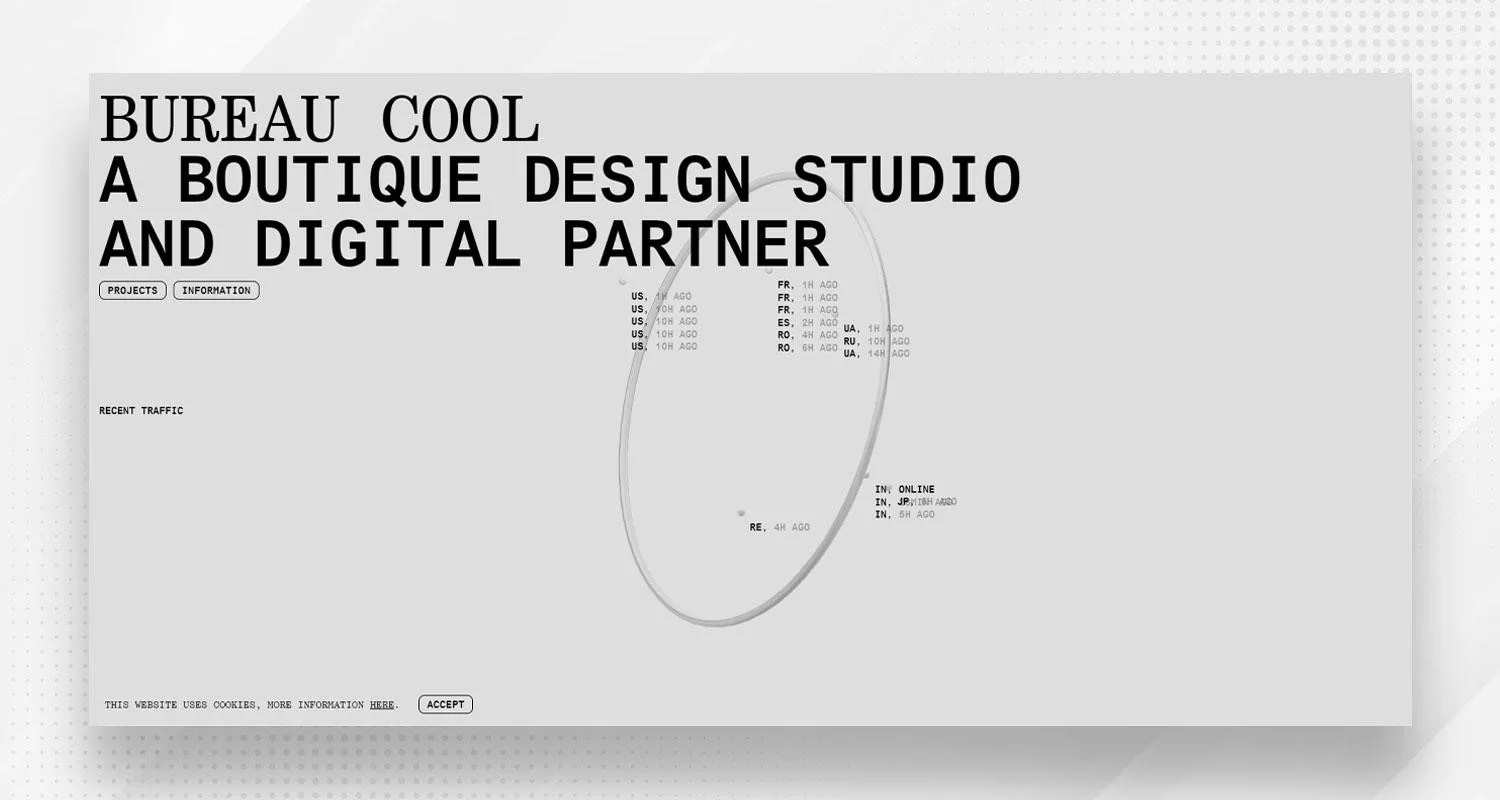
Bureau Cool:
Bureau Cool, a design agency’s website, captivates with its bold and unconventional design. Through interactive elements and engaging animations, it creatively showcases the agency’s projects and services. Despite its avant-garde approach, the website maintains navigational clarity, ensuring an intuitive exploration of content. This example beautifully combines creativity with functionality for an immersive user experience.
Conclusion:
Mastering UI/UX best practices is the key to creating a website that not only attracts but retains users, fostering brand loyalty and success. If you’re looking to elevate your digital presence further, consider exploring websites designed by “The Crimson Wizard.” Our expertise lies in seamlessly blending creativity and functionality, creating websites that leave a lasting impact. Witness the magic by clicking here and discover more about our website development services here. Let your website speak about the impact of UI/UX best practices, creating a memorable and delightful experience for each visitor.
In the ever-evolving landscape of the internet, the fusion of design and user experience is not just a trend; it’s a necessity. Elevate your website design with these UI/UX best practices, and let your digital presence shine in the vast online universe.