Crafting a seamless and engaging user experience (UX) coupled with an aesthetically pleasing user interface (UI) is the cornerstone of effective digital design. These twin pillars not only dictate the overall functionality of a product but also determine its user satisfaction and engagement. Without a doubt, the journey towards a successful design begins with a structured and well-defined process. Join us on a journey through the detailed guide for UI/UX design. This blog shines a light on the vital elements that play a crucial role in crafting products that users not only appreciate but also seamlessly connect with on an intuitive level.
Crafting an exceptional user experience (UX) and user interface (UI) is paramount to a website or application’s success.
Here’s what steps are included in the step-by-step guide to the UI/UX design process:
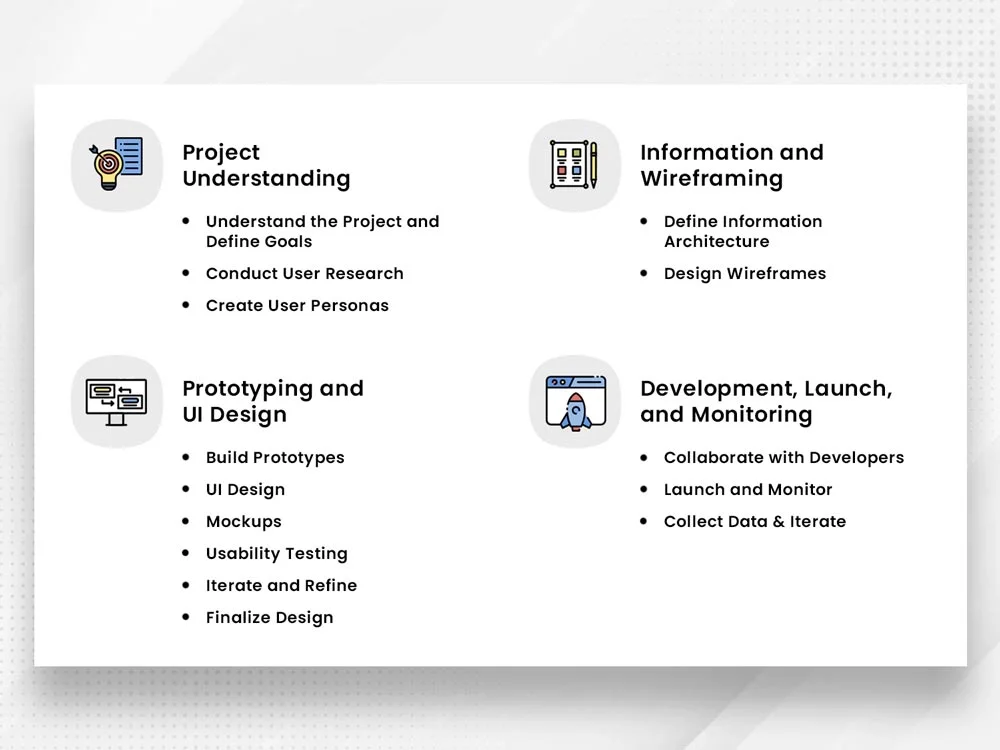
The 14 Steps can be categorized into 4 categories
- Project Understanding
- Information and Wireframing
- Prototyping and UI Design
- Development, Launch, and Monitoring

Steps:
- Understand the Project and Define Goals
- Conduct User Research
- Create User Personas
- Define Information Architecture
- Design Wireframes
- Build Prototypes
- UI Design
- Mockups
- Usability Testing
- Iterate and Refine
- Finalize Design
- Collaborate with Developers
- Launch and Monitor
- Collect Data & Iterate
By following these detailed steps, you can create a well-thought-out and user-centric UI/UX design that enhances the overall user experience of your product. Remember, the design process is constantly evolving, emphasizing that ongoing enhancements are the cornerstone of building successful digital products.
1. Understand the Project and Define Goals:
At the project’s inception, gaining a deep understanding is pivotal. Clearly defining project goals, scope, and objectives lays the foundation for a purposeful UI/UX design journey. By collaborating with stakeholders to outline the project’s vision and desired outcomes, designers can ensure that subsequent design decisions align with the overarching goals. Just as important is the process of outlining the project’s objectives, whether it is an introduction of a new product, an enhancement of an existing one, or a transformative redesign. This involves establishing goals that are clear and measurable, aligning with the SMART criteria—Specific, Measurable, Achievable, Relevant, and Time-bound.
2. Conduct User Research:
An efficient UI/UX design necessitates user research, which includes a systematic analysis of user behaviors, needs, and preferences. Designers use techniques like surveys, interviews, and analytics to obtain important information that guides their next design decisions. This thorough understanding of the target audience guarantees that the finished design speaks to people beyond just aesthetics, engaging them on a functional and emotional level. Another benefit of conducting user research is identifying pain points or difficulties users have using existing products or services. It also highlights areas for innovation and enhancement that designers can take advantage of when creating their ideas. User research is the foundation of creating a user-centric design that considers the expectations and challenges of actual users.
3. Create User Personas:
A critical first step in humanizing the design process is the creation of user personas, which build on the information gained from user research. User personas are detailed, fictional representations of the target audience, encapsulating demographic information, behaviors, and preferences. These personas serve as reliable reference points throughout the design journey, allowing designers to empathize with and design for specific user archetypes. Visualizing user journeys to understand interactions, identify pain points, and uncover improvement opportunities. Designers can make sure that the finished product satisfies the various demands and expectations of the identified user segments by adopting the traits of their target users.
4. Define Information Architecture:
This step involves creating a site map or flowchart that outlines the product’s structure. This visual representation helps in organizing different sections, and pages, and how they are interconnected. Structuring the content in a way that makes sense to users. Prioritizing information based on its importance and relevance ensures that the most critical content is easily accessible. Group related content together for intuitive navigation. Also, defining the user flows or pathways that users are expected to take within the product.
5. Design Wireframes:
Wireframing marks the transition from conceptualization to visualization in the UI/UX design process. Creating a low-fidelity visual representation of the interface, focusing on the layout and element placement without detailed visuals, and establishing the skeletal framework for the user interface. Wireframes serve as a fundamental tool for mapping out the user journey and interaction points, allowing designers and stakeholders to focus on the core structure and flow of the design. By stripping away visual elements, wireframes facilitate a clear understanding of the product’s information hierarchy and user pathways, paving the way for subsequent design decisions. Different tools are used to create wireframes like Figma, Adobe XD, Sketch, InVision, Balsamiq Wireframes, Lucidchart, MockFlow, Moqups, and Wireframe.cc.
There are three types of wireframes such as low-fidelity, mid-fidelity, and high-fidelity. These types offer varying levels of detail to suit different stages of the design process. The choice of wireframe type depends on the project’s needs and the depth of detail required at each phase.
Low-Fidelity Wireframes:
- Simple and basic representations of the interface.
- Typically black and white with minimal details.
- Useful for early-stage ideation and concept development, allowing designers to quickly iterate on different layout ideas.
- Uses techniques like sketching or rough drawings on a digital canvas
Mid-Fidelity Wireframes:
- More detailed than low-fidelity wireframes.
- May include some visual elements and basic styling.
- Strikes a balance between simplicity and detail.
- Useful for refining the layout and structure while still keeping the focus on functionality before diving into high-fidelity details.
High-Fidelity Wireframes:
- Detailed and closely resemble the final product.
- Incorporate visual design elements, colors, and typography.
- Valuable for presentations, user testing, and providing developers with a clear understanding of the design requirements.
6. Build Prototypes:
Building upon wireframes, prototypes add an interactive dimension to the design process. Prototypes transform static representations into clickable, navigable models that provide a tangible feel of the user journey. This step allows early assessment and feedback by enabling stakeholders to interact dynamically with the design’s flow and functionality. Prototyping bridges the gap between design concepts and stakeholder expectations and is a useful communication tool. Designers can efficiently iterate before moving on to the next stages of development by using prototypes to refine and validate the interactive parts of the design. Various tools provide a range of features to suit varied project objectives and design preferences, enabling designers to produce prototypes that effectively communicate the desired user interactions. Figma, InVisio, Adobe XD, Webflow, Axure RP, Origami Studio, Justinmind, Sketch, and Proto.io are some of the tools used for creating wireframes and prototypes.
7. UI Design:
User Interface (UI) design is a step where the visual aesthetic of the digital product comes to life. This step involves the use of colors, typography, images, and other visual elements to produce a visually appealing and cohesive design. Enhancing the product’s overall appearance and feel while making sure it complies with brand standards and elicits a favorable emotional response from users is one of the primary goals of UI design. Through the meticulous crafting of a visually engaging UI, designers not only enhance the aesthetic appeal of the product but also contribute to creating a memorable and distinctive user experience.
8. Mockups:
As the design progresses, mockups are created by taking the fundamental layouts from the high-fidelity wireframe. Mockups are a specific phase within the UI design process. Mockups provide stakeholders with a concrete visualization of how the product will look, allowing for comprehensive feedback and alignment with brand guidelines. This phase often includes the integration of realistic content, offering a more accurate portrayal of the user interface. Designers use mockups to refine the visual language, ensuring that it resonates with the target audience and effectively communicates the brand identity. Mockups serve as a reference for developers during the implementation phase, guiding them in translating the design into a functional digital product.
9. Usability Testing:
Usability testing is a critical checkpoint in the UI/UX design process, involving the evaluation of the product’s user-friendliness and effectiveness. Real-world users engage with the design and provide feedback on how well it works, how simple it is to navigate, and how they feel about it all in general. Their opinions are very important in creating a design that genuinely suits their requirements and tastes. Usability testing helps to confirm design choices and also helps to obtain important insights that inform modifications. This guarantees that the finished product meets user expectations and provides a smooth user experience.
10. Iterate and Refine:
Iteration plays an important role in the journey of the UI/UX design process. Fueled by insights gathered through usability testing and valuable input from stakeholders, designers dive back into design. They delicately tweak and refine, guided by the iterative cycle, ensuring a constant evolution that addresses identified issues and optimizes the overall user experience. Iteration is like a continuous dance, adapting the design to the rhythm of real-world user interactions and feedback. This flexible process ensures the final product becomes more polished and finely tuned to user needs.
11. Finalize Design:
With the insights gained from usability testing and iterations, the design is consolidated into its final form. This phase involves incorporating all refined elements, ensuring visual and functional consistency throughout the product. Designers pay meticulous attention to detail, confirming that the finalized design aligns with the project’s goals and meets the established criteria for user experience and visual aesthetics.
12. Collaborate with Developers:
Collaboration with developers is a pivotal phase in transitioning from design to implementation. Designers collaborate closely with the development team, communicating design specifications, tackling technical considerations, and ensuring a seamless integration of the finalized design into the development process. This teamwork guarantees that the envisioned design comes to life smoothly in the development phase. Open communication and collaboration between designers and developers are key to resolving any potential challenges and maintaining alignment with the intended design.
13. Launch and Monitor:
The launch marks the culmination of the design process, as the digital product is made available to the public. Post-launch, monitoring is essential to gauge its performance and user reception. This involves tracking user engagement, system analytics, and gathering feedback to identify any potential issues or areas for improvement. Launching and monitoring enable designers to assess the real-world impact of the design and make informed decisions for future iterations or updates.
14. Collect Data and Iterate:
Beyond launch, the UI/UX design process continues with the collection of user data and ongoing iteration. Future design decisions are informed by useful insights that designers obtain from analyzing user behavior, feedback, and performance indicators. Using a cycle strategy guarantees that the digital product will continue to be relevant and effective over time by adapting to changing user needs and technical improvements.
Read More: Elevate your Website Design with 10 UI/UX Best Practices
Key Considerations in Advanced UI/UX Design:
- Responsive Design: Ensure a consistent and optimal user experience across various devices and screen sizes through responsive design.
- Animation and Microinteractions: Use subtle animations and microinteractions to enhance user engagement and create a dynamic experience.
- Style Guides and Design Systems: Emphasize the creation of style guides and design systems for consistency, collaboration, and future updates.
- User Onboarding: Guide users through initial interactions to enhance understanding and retention.
- A/B Testing: Experiment with design variations, analyze user preferences, and optimize based on real-time data.
- User Feedback Loops: Integrate continuous user feedback for a user-centric approach and real-world adjustments.
- Cross-functional collaboration: Collaborate between designers, developers, and stakeholders for a seamless transition from design to implementation.
- Documentation and Handoff: Create detailed design documentation and an efficient handoff process for smooth development.
- Stay Updated on Design Trends: Keep abreast of design trends, emerging technologies, and user expectations for innovative and relevant designs.
- Ethical Design Practices: Prioritize user well-being, privacy, and inclusivity in design decisions as a reflection of our collective values.
Benefits & Consequences of following the steps
|
Benefits |
Consequences |
|
1. Clear Project Alignment: Align design efforts with project goals. |
1. Lack of Direction: Unfocused outcomes without clear goals. |
|
2. User-Centric Solutions: Tailor designs to meet user needs. |
2. Mismatched User Experience: The product may not resonate with users. |
|
3. Iterative Refinement: Incorporate user feedback for continuous improvement. |
3. Disorganized Interfaces: Confusing interfaces without a defined structure. |
|
4. Enhanced Collaboration: Facilitate collaboration for a seamless transition. |
4. Overlooked Design Flaws: Potential design flaws impacting effectiveness. |
|
5. Evolution Based on Usage: Designs evolve based on real-world usage. |
5. Technical Challenges: Poor collaboration may introduce technical issues. |
Final Thoughts:
In conclusion, this journey of designing is a dynamic and iterative process that places the user at the forefront. From the initial understanding of project goals and user needs to the meticulous crafting of wireframes, prototypes, and high-fidelity designs, every step is a deliberate effort to create an engaging and seamless user experience. In the end, the success of the UI/UX design process is determined not only by aesthetic appeal but also by the development of a platform that appeals to people and offers an efficient, enjoyable, and intuitive way to explore.
At The Crimson Wizard, we follow these steps to make sure that our final products not only fulfill the expectations of stakeholders and users. Witness the tangible outcomes of our dedication to projects where the convergence of creativity and functionality results in exceptional user experiences by clicking here. Visit our website development services here explore our services and embark on the journey of turning your ideas into captivating digital realities. Are you ready to transform your online presence?